Trending JavaScript Frameworks for front-end development in 2018
One of the hottest trends that never goes down, but improved with year-by-year, can be named as “WEB DEVELOPMENT”, that separated into two segments – first, front-end or client-side development and second, back-end or server-side development. The client-side development comprises JavaScript frameworks as a leading scripting language or front-end technology along with HTML, CSS, and alike, whereas back-end development contains programming technologies – ASP.net, PHP, Python, etc.
What comes with 2018?
The year 2018 has started with several assumptions about digital marketing trends, web development trends, web design trends, SEO tips in 2018 and others. Plenty of articles, blogs, reviews, and stories have been published on several platforms via leading experts as well as the immature beginners.
All the stuff available online will comprise several facts and figures, some are for sure examined by the coders and surveyed through authorities, but not everything. So, keep your eyes on the stats provided there.
Trending front-end JavaScript Frameworks in 2018!

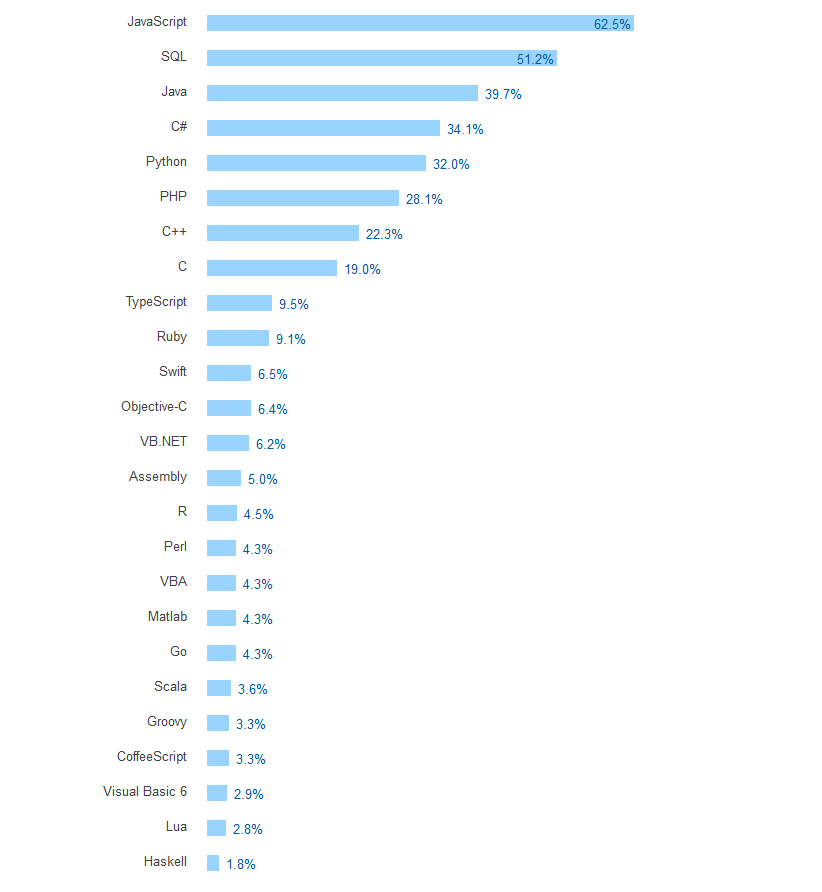
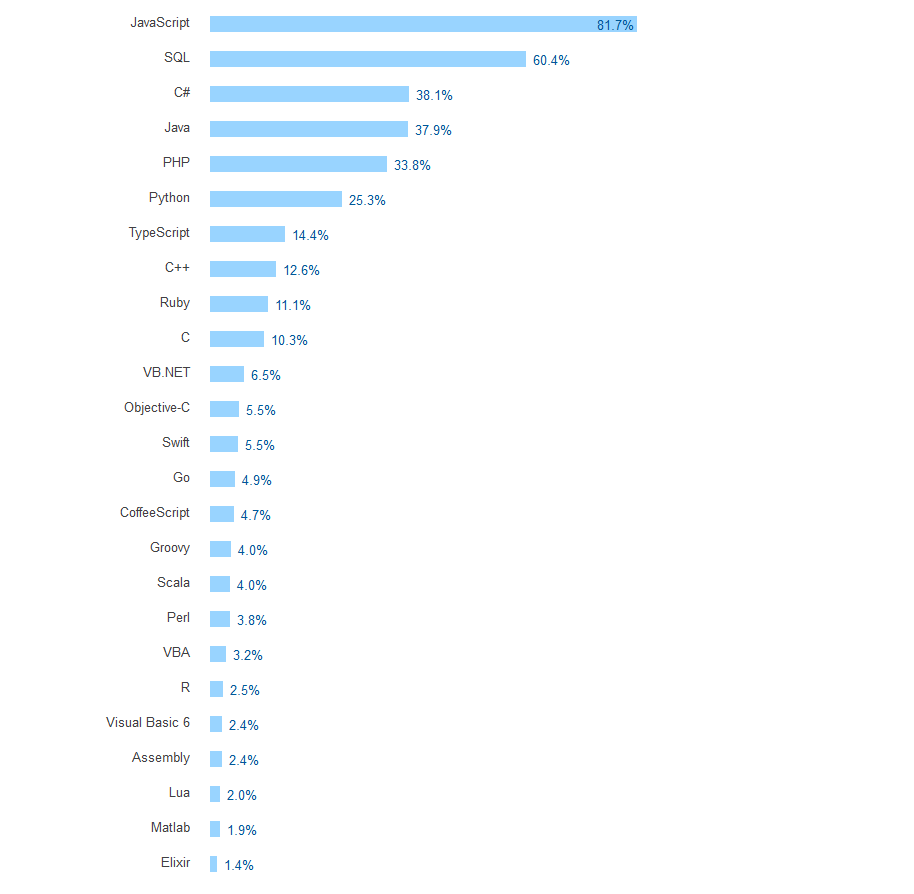
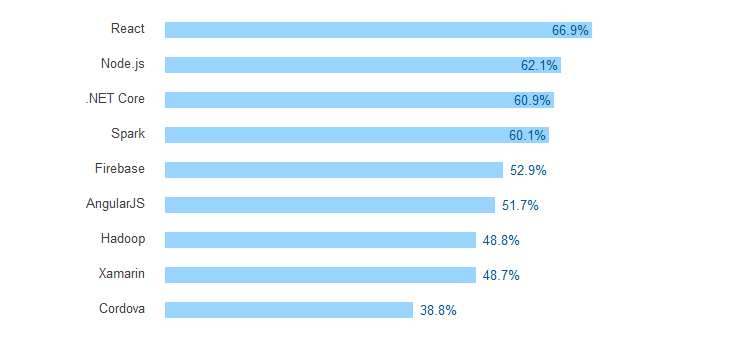
The rising nature of JavaScript libraries will continue in this year as well and it will dominate the market again. According to the Stack Overflow 2017 survey, JavaScript dominates the market with 62.5% shares.

In the previous year 2017, we have perceived upgraded versions of all major JavaScript frameworks, including Angular, React, Node, Bootstrap, ES2017, etc. And predictions are already on-air for Angular 6, React v16.3.0, Ember 3, and Node 10 updates in this year.
IBM has already awarded JavaScript as the leading programming language to learn in 2017, due to its compatibility with both front-end and back-end programming. Let’s explore the benefits, due to which they dominate the market and preferred by plenty of web developers across the world.
Pros of JavaScript frameworks
Being a web developer, we know what recommend a developer to go with any platform or a framework – ease, speed, security and most importantly the cost. And in modern JavaScript frameworks, we get all of these along with code architecting. Even, according to the Stack Overflow survey, JavaScript is the leading technology that most learned and most loved by web developers.

Efficient use of resources
One of the major reasons behind JavaScripting culture is its robust DRY nature, which provokes for “Don’t Repeat Yourself” terminology. Once you have created a code or developed something for one project, just reuse it in another project. That surely compact the efforts but enhance performance and better utilization of time frames.
It reduces the hectic pressure of writing plenty of codes again & again, as it provides pre-built libraries, models, functions, and templates to inherit the properties easily, that’s for sure reduces page size and improves loading speed at client end. Along with that the integration of JavaScript frameworks in any CMS to rendering the content is easier than jQueries.
Secure Environment
Security comes first, whenever we attempt something new and in modern JavaScript frameworks that’s not an issue. All major JavaScript framework comes with firm security arrangements and several coders, developers, & authorities compile and test the framework environment multiple times, which surely enhances the performance and provides a bug-free framework.
Cost Effective Solution
The cost of a solution depends on the resources required to implement functions & features, along with the efforts inserted by the developers to make it perform. JavaScript reduces that cost as most of the frameworks are open-source and free to use and it reduces the efforts of the developers due to the reusable resources available in the package.
Leading JavaScript trends in 2018!
There are plenty of JavaScript frameworks available and segregated according to their use and requirement (check the source). Selecting few from the pool is such a difficult task, but earlier actions, surveys, and industry preferences help us to do that.

Based on those surveys, preferences and expert’s assumptions, here is the list of top-notch JavaScript frameworks that possibly enhanced their market in 2018. Take a look at them:
React
In between Angular and React, ReactJS win the race and counted as the most loved JavaScript frameworks on Stack Overflow 2017 survey with 66.9% shares and it’s predicted that it remains on top positions in 2018 as well.

The framework is maintained by Facebook and adopted by Instagram, Flipkart, Airbnb, IMDB, Fiverr, Paytm, Asana, Yahoo Mail, and several other popular organizations. According to the ‘builtwith.com’, around 1,68,533 websites are currently using React as their front-end technology and managing their large data set easily.
The JavaScript is ideally set for the large web applications where user interaction and frequent change in data flow considered as a forefront challenge.
Major Pros:
Major Cons:
Integration with traditional MVC frameworks looks like complex due to configuration requirement.
Angular
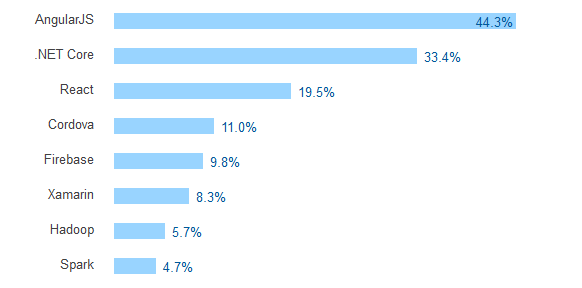
Angular JS, one of the earliest in the modern JavaScript frameworks and the very first that ignite the worth of JavaScripting in front-end technologies. With 44.3% shares in popular technology category and 28.1% professional developers, AngularJS stills remain on the top in the most commonly used front-end technologies.

Although it lefts behind in the race of most loved frameworks and counted as a backbone competitor, but still has the same charm. And it can be considered because of 7,78,628 websites that are using Angular versions as their front-end technology.
Google-powered framework, which is renowned as superheroic JavaScript framework that works on MVW (Model-View-Whatever) used to build highly interactive web applications and that’s why adopted by YouTube, Freelancer, iStock Photo, PayPal, Upwork, Mastercard, McDonald’s, Autodesk and several other leading organizations.
In recent time, the trending Fantasy Sports App Development Companies usually prefer Angular to create user-centric applications to make the user experience better.
Major Pros:
With a well-structured templating engine and in-depth understanding of DOM (Document Object Model), AngularJS allows web developers to use binding expressions in HTML attributes and reduce the amount of code to produce a resultant page.
Major Cons:
Complex to learn and implementation of third-party solutions.
Ember
With a two-way data binding feature, Ember JavaScript still preferred by the industry leaders like LinkedIn, Microsoft, Kickstarter, Netflix, Code school, Yahoo, Apple Music, Groupon, Intercom and several other renowned enterprises. Even, according to the ‘builtwith.com’, there are around 16,193 websites using ember as their front-end technology.
As one of the ancient JavaScript frameworks, it was first launched in the year 2007 as SproutCore, then renamed to Ember in 2011. The framework is ideally set for ambitious web applications and dynamic SPAs (Single Page Applications) and used to prefer by web developers since 2015. Ember is set to use for cross-platform applications due to its robust nature and MVVM (Model-View-ViewModel) pattern support.
With a faster performance and huge stars on GitHub, Ember is set to launch version 3 in Feb 2018. They have showcased everything on their website, including the team, websites using ember, guides, releases and so on.
Major Pros:
Major Cons:
Which JavaScript framework will be your preference for client-side applications?
We are the same as you, and only researched to produce the trends based on the assumptions, previous year’s actions, and industry preferences, so you can explore the internet for more frameworks or can ask a simple question:
It will make you think twice before going to choose any of the available frameworks. But if you really want to get suggestions and support, then you must understand the requirement of your application first.
As the leading frameworks, React and Angular are constantly refined by Facebook and Google, you can go with them and get performing solution for your client. They are robust, scalable, supports ‘DRY’ feature, and preferred by several and can easily get suggestions on GitHub and Stack Overflow. Those leading frameworks won’t stale in the coming years, but according to the stats, they surely improve their features and libraries.
But if you want to go beyond the path, you can go with Ember as it is the most preferred framework since 2015 and used to develop dynamic SPAs just like – LinkedIn and Netflix.
Conclusion - The final words!
There are plenty of front-end JavaScript frameworks available online and all of them are open source and free to work with. Rather, following the assumptions and predictions, follow the stats and choose one of the trendiest JavaScript frameworks for your next assignment.
Here, after refining several results and research, we have concluded leading JavaScript frameworks that for sure touches the new milestones in 2018 and oblige you with a new release, better performance, and much more. You can choose any one as per your convenience and build a great client-side application in 2018.



 rgisales
rgisales