5 skills that a front-end developer should have!
Front-end developer holds a special place in web development segment, as they are the key to engage users, privilege organizations or associates, and encourages development companies to commit futuristic solutions.
Being a developer, a technical geek has a plenty of responsibilities, including ease of navigational system, impressive load time, future ready functionalities, and knowledge of eminent technologies. While on the other side, they must be able to understand the requirements and client’s persona to execute and develop user-centric solutions.
“
“Take a note that front-end developer can build or ruin the complete presence of a website, portal or anything that’s going to communicate with the potential user/customer. So, be focused while you go to choose someone for your online appearance.”
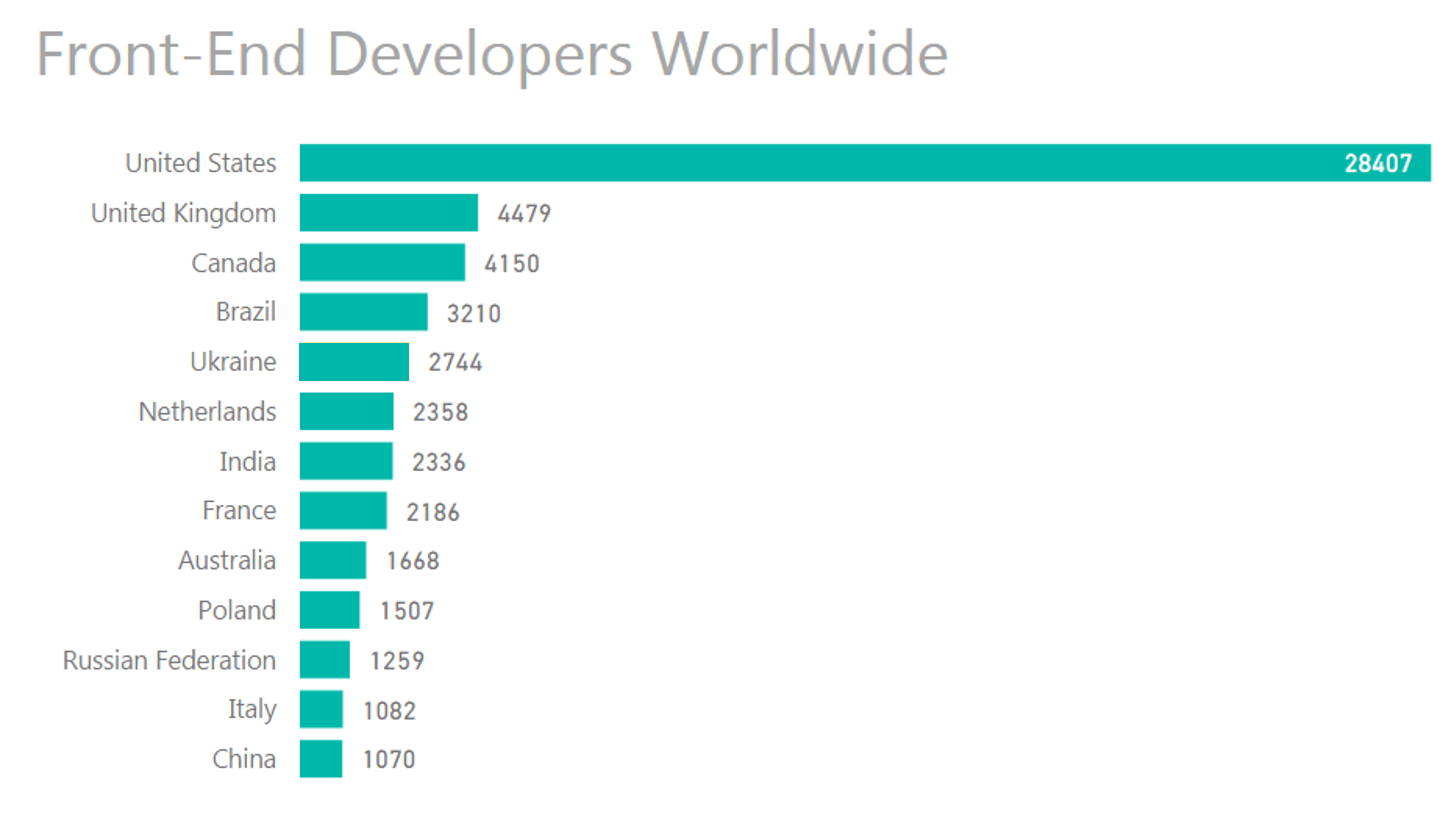
According to a research, there are around 67k front-end developers available worldwide and the highest numbers are appearing from the USA, which have around 28,407 developers. The country is left all other countries way behind and rule the industry. You can find out country-wise numbers of developers, here:

Those numbers can showcase the competition and the requirement of being updated about eminent technologies. Having a great knowledge, years of experience, and proven work portfolio might make a geek more preferable, but can’t assure a business to get the desired success.
5 skills that a front-end developer should have!
1. HTML & CSS
2. JavaScript
Moving towards something functional, we need to implement some scripts that contain & perform those functions, and without knowing the conceptual knowledge, we can’t move ahead and end-up with an unimpressive website, known as static one.
JavaScript basically a set of functions that allow us to call them according to the requirement or create something that help us in interactive operations. This is the most popular language among front-end and back-end developers.

3. jQuery
To simplify the efforts of developers and client-side scripting, “John Resig” developed a cross-platform JavaScript library that contains a collection of plugins and extensions. This cross-platform JavaScript library is known as jQuery.
4. JavaScript Framework
Having the knowledge of JavaScript will make you conceptually strong and allow you to alter or moderate any function according to your requirement. But sometimes, we have to use similar or traditional functions several times and writing them in JavaScript will surely consume a lot of time.
That’s why being a developer, we should have the knowledge of different JavaScript frameworks such as Angular, Backbone, Node, Ember, React, etc. These popular frameworks have ready-made structures, functions, and scripts, and help us to implement different functionalities with a click.
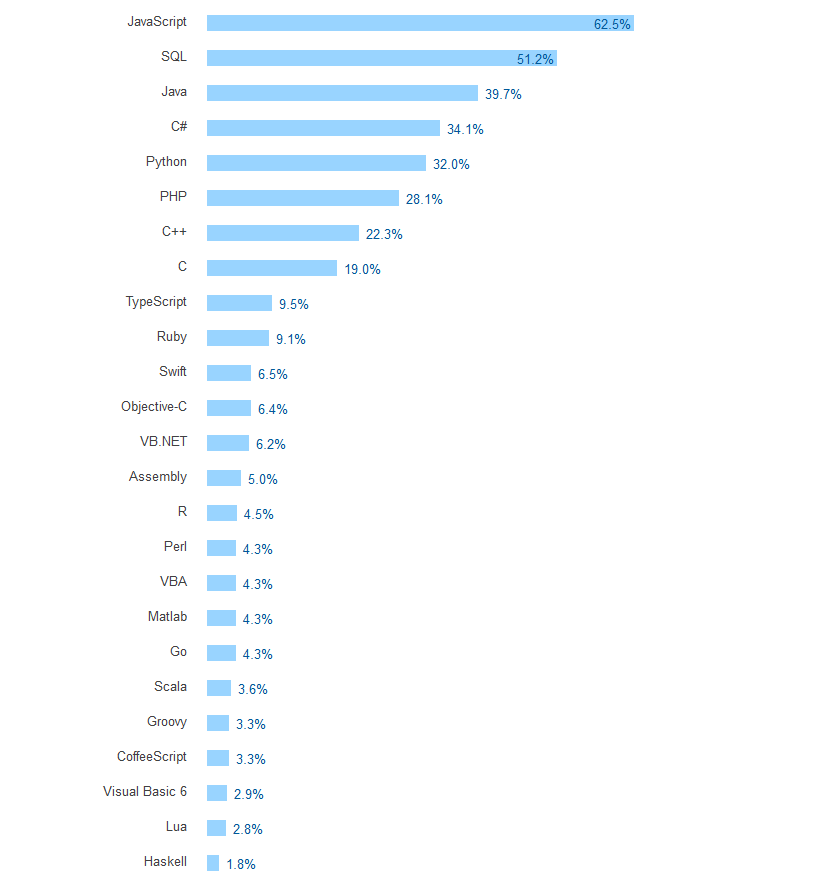
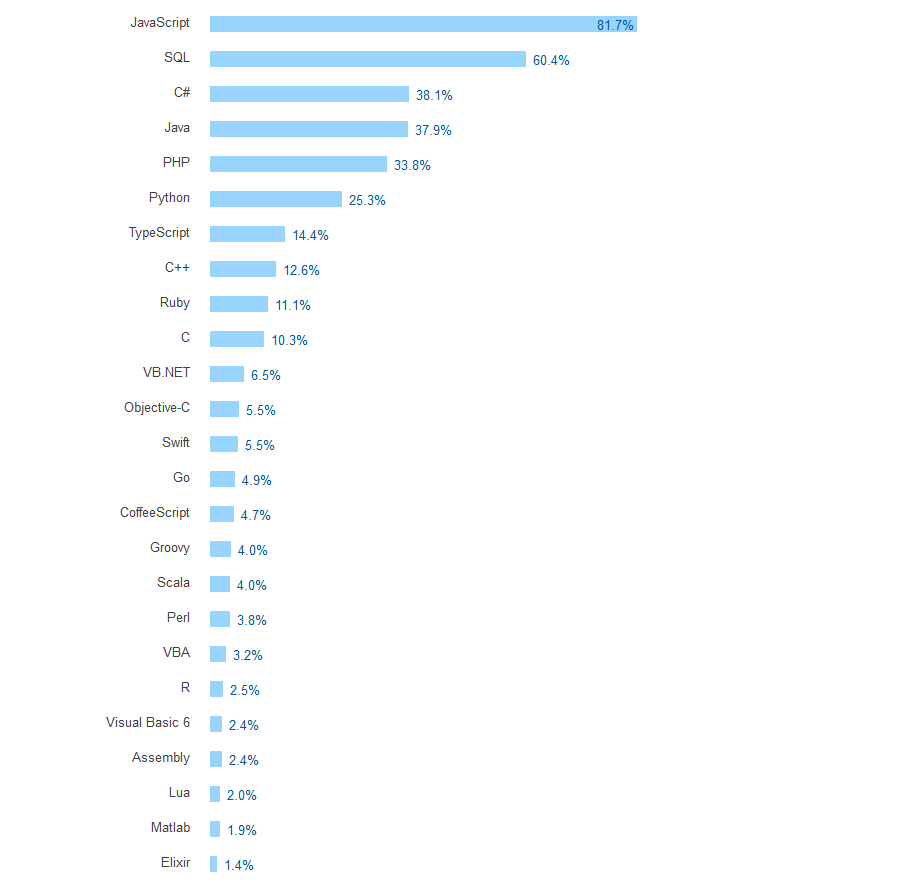
According to the Stack Overflow survey, JavaScript is the most popular in professional category and most loved learning language among fresh developers. Even, according to this survey, it leads web development language segment with around 81.7% market shares,

5. Debugging & Testing
Being a developer, we have to know the drawbacks of our coding structure, and should have the knowledge of different testing techniques such as unit testing, UI testing, etc. By having the knowledge of testing frameworks, we can identify bugs and code errors and can improvise them before the deployment.
Infograph of Front-end developer skills
Take a look at the graphical representation of front-end developers’ 5 basic skills, here:

Conclusion
Front-end development requires an in-depth knowledge of eminent technologies and focused approach to get desired results in terms of user retention and better engagement. For getting such success, being a developer, we should have 5 skills, including – basic knowledge of HTML & CSS, JavaScript, jQuery, JS framework, and debugging/testing.
A technical geek should be responsible for the successful deployment and success comes when the delivered solution work well without any bug. So, if you are a developer, then look up those skills and improve them to get more opportunities or if you are a seeker, then get to know the things that can make or ruin your project, by knowing the skill set required by a front-end developer. Being an eminent eCommerce development company, We have those skills that’s why we’re recognized as a top ecommerce company on DesignRush



 rgisales
rgisales